【8月新功能】一键【智能摆饰】为多种家具生成配件摆饰!


01.【通用】一键智能布置配饰上线
02.【通用】躺平设计家精品模型库上线
03.【通用】主视图为3D视图时小视图增加相机位置
04.【通用】方案自动保存机制优化
05.【渲染】面光源支持在3D视图下拖拽调整大小
06.【渲染】全景图可支持转速调整设置
07.【渲染】全屋漫游图锚点样式支持修改以及锚点位置支持移动
08.【渲染】全景图支持添加文本标签
09.【全屋硬装】吊顶和背景墙增加快捷入口【去铺贴】
10.【全屋硬装】吊顶和背景墙2D视图显示铺贴材质及灯槽
11.【全屋硬装】铺砖定制中针对铝扣板支持自由铺贴
12.【全屋硬装】扣板吊顶布置灯具电器饰增加智能参考线


01【通用】一键智能布置摆饰上线

沙发抱枕角度总是放不好?书柜放书总是很费劲?餐桌餐具总是费时间?一键生成饰品,节省时间,拒绝抠细节,还提供多套饰品推荐让你更换自如!

- 选择一个主体家具放入场景中(例如:沙发、餐桌、柜子等)
- 再左下角选择【一键摆饰】即可进行智能的配饰布局;
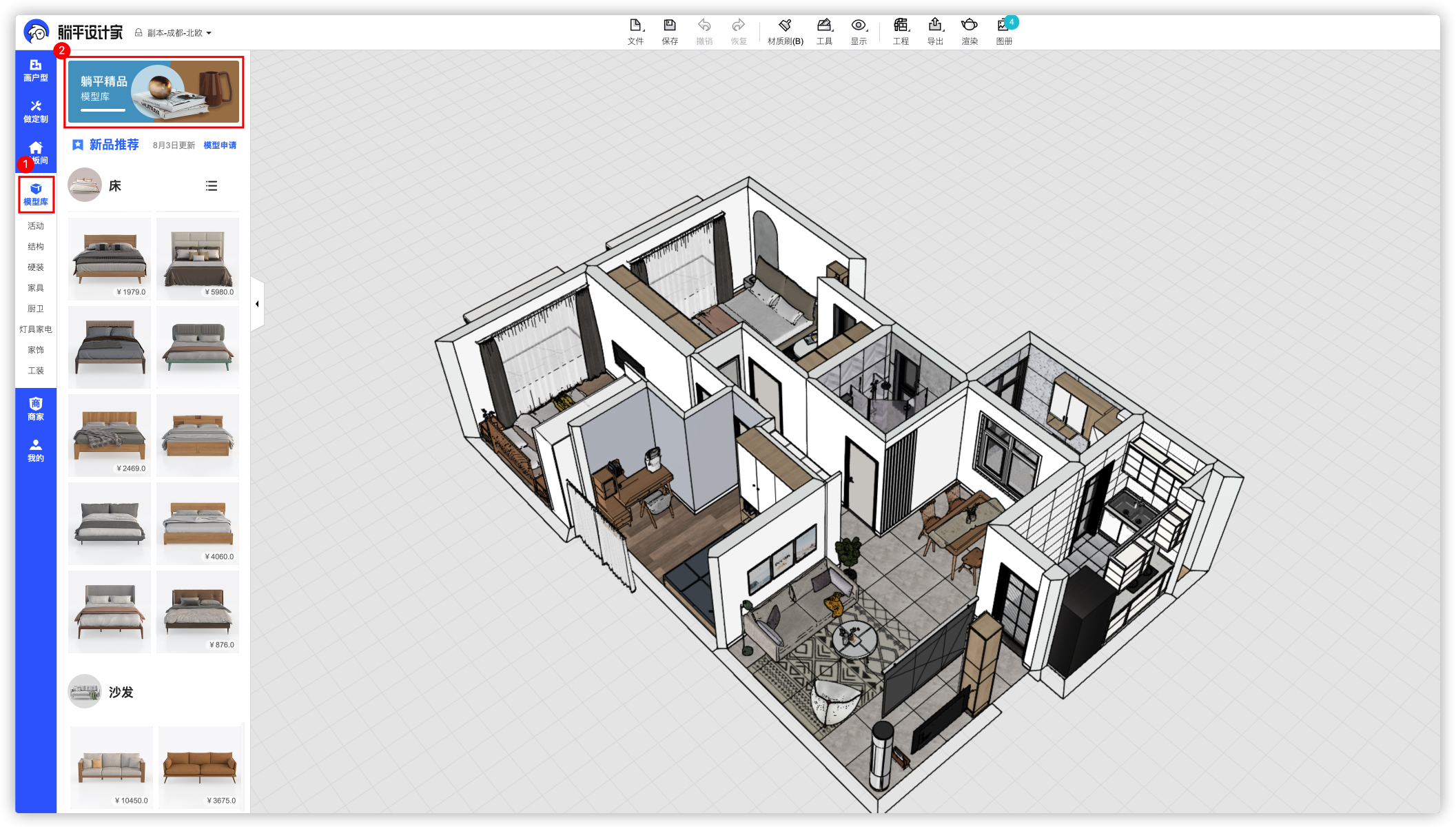
02【通用】躺平设计家精品模型库上线

此专题中的模型都为高分模型,材质表现力更佳!模型还原度更强!渲染效果更真实!

选择【模型库】-点击【躺平精品模型】即可根据类别使用

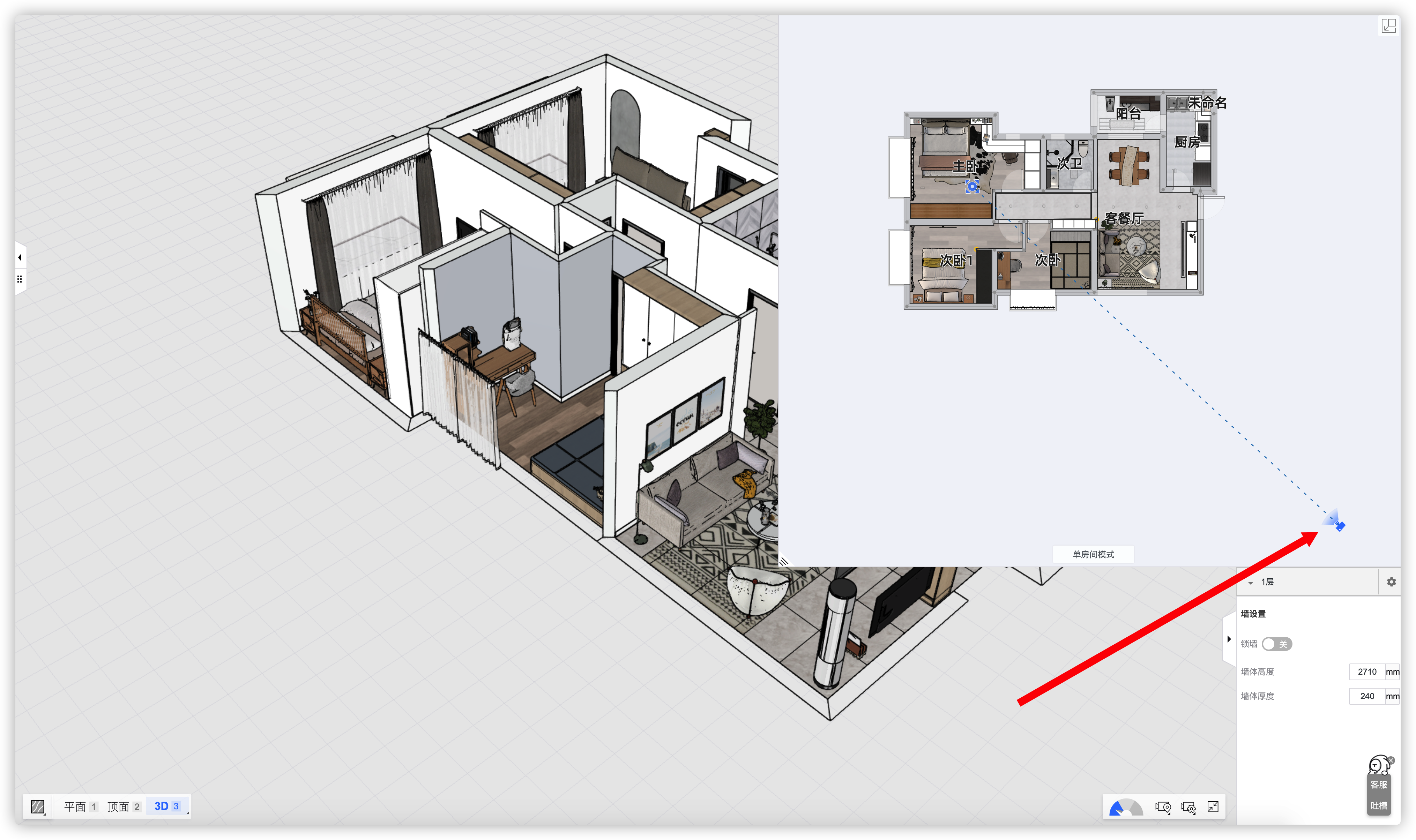
03【通用】主视图为3D视图时小视图增加相机位置

当视图为鸟瞰视图时增加相机位置,鸟瞰视图和漫游视图相机机位处于独立状态

切换到3D视图即可在第2视图查看到镜头,并且可进行镜头拖拽;

04【通用】方案自动保存机制优化
05【渲染】面光源支持在3D视图下拖拽调整大小

为了提升布光效率,在3d视图中增加最高频的光源尺寸调整,方便根据场景布光时调整光源大小

进入【手动布光】-选择面光源即可在3d视图进行调整
06【渲染】全景图支持转速调整

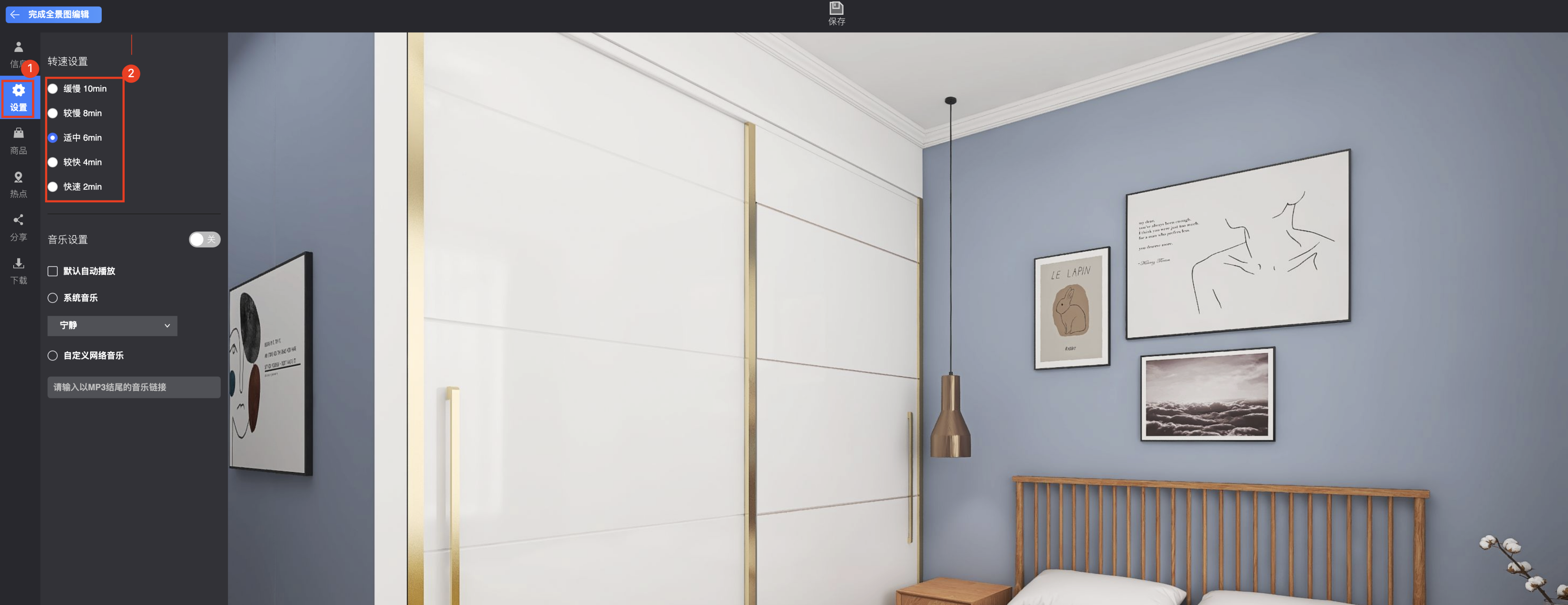
增加5大观看速度调整,提升用户在观感时的不同体验

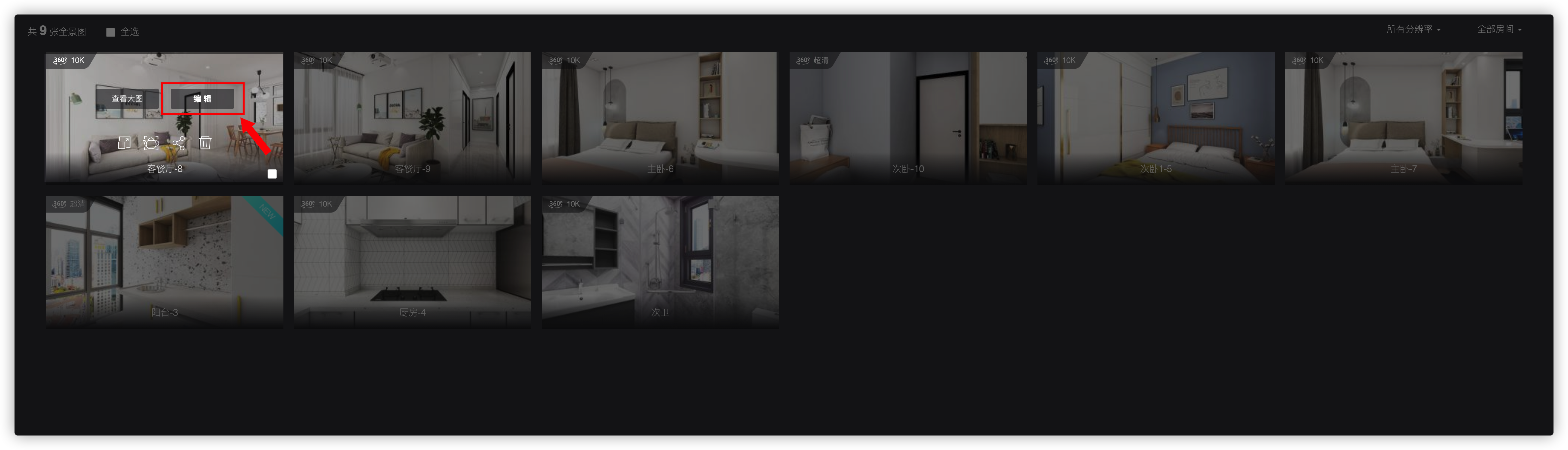
入口1:打开全景图-在右上角选择【转速调整】调整所需速度可实时体验

入口2:进入全景图编辑中-选择【设置】-【转速调整】


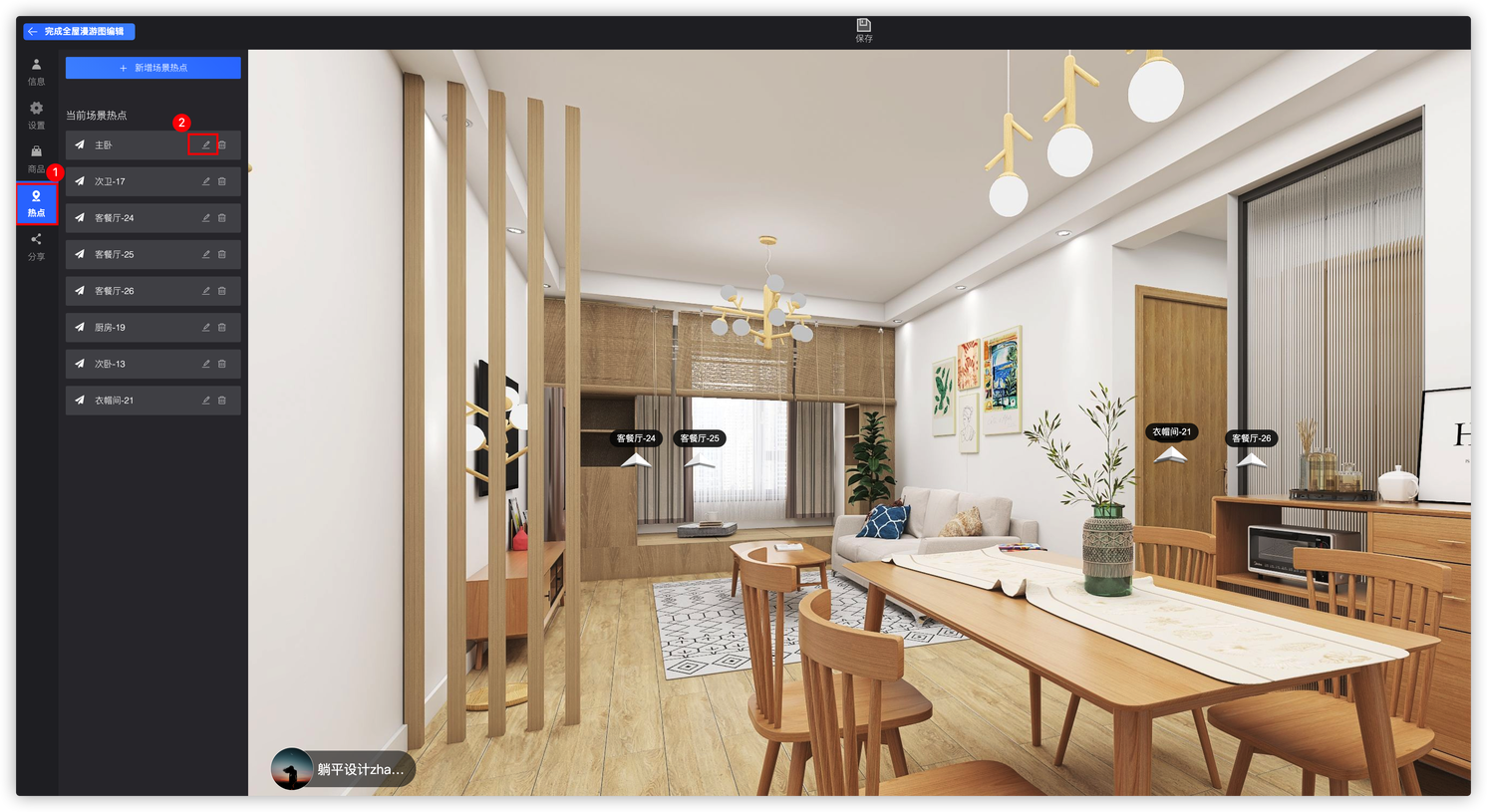
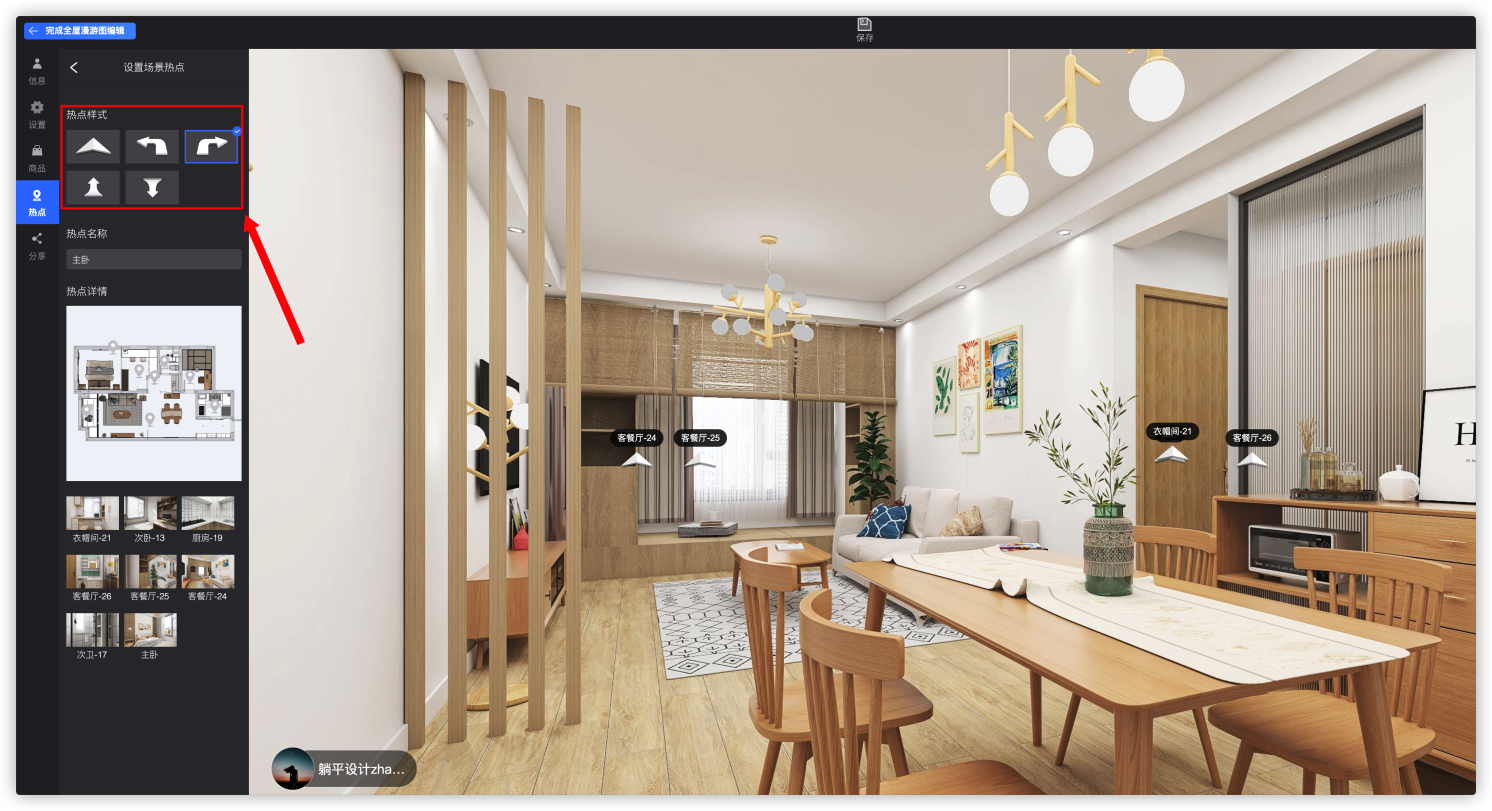
07【渲染】全屋漫游图锚点样式支持修改以及锚点位置支持移动

锚点位置和锚点样式可根据自己的需求进行位置的调整和锚点样式的修改;

锚点样式修改步骤:
第一步:进入全屋漫游图编辑中;

第二步:选择【热点】-选择需要更改的锚点样式的房间进行编辑;

第三步:选择合适的样式,在下方确认即可;

锚点位置调整步骤:
选择原有锚点/新增锚点,在图中进行拖拽确定所需位置;
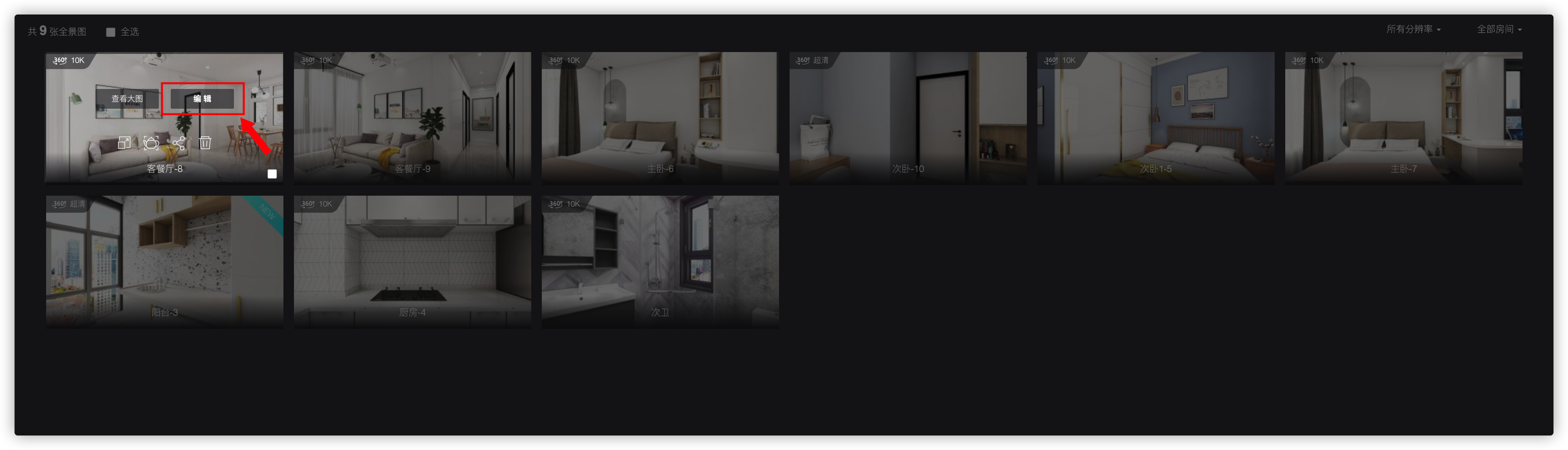
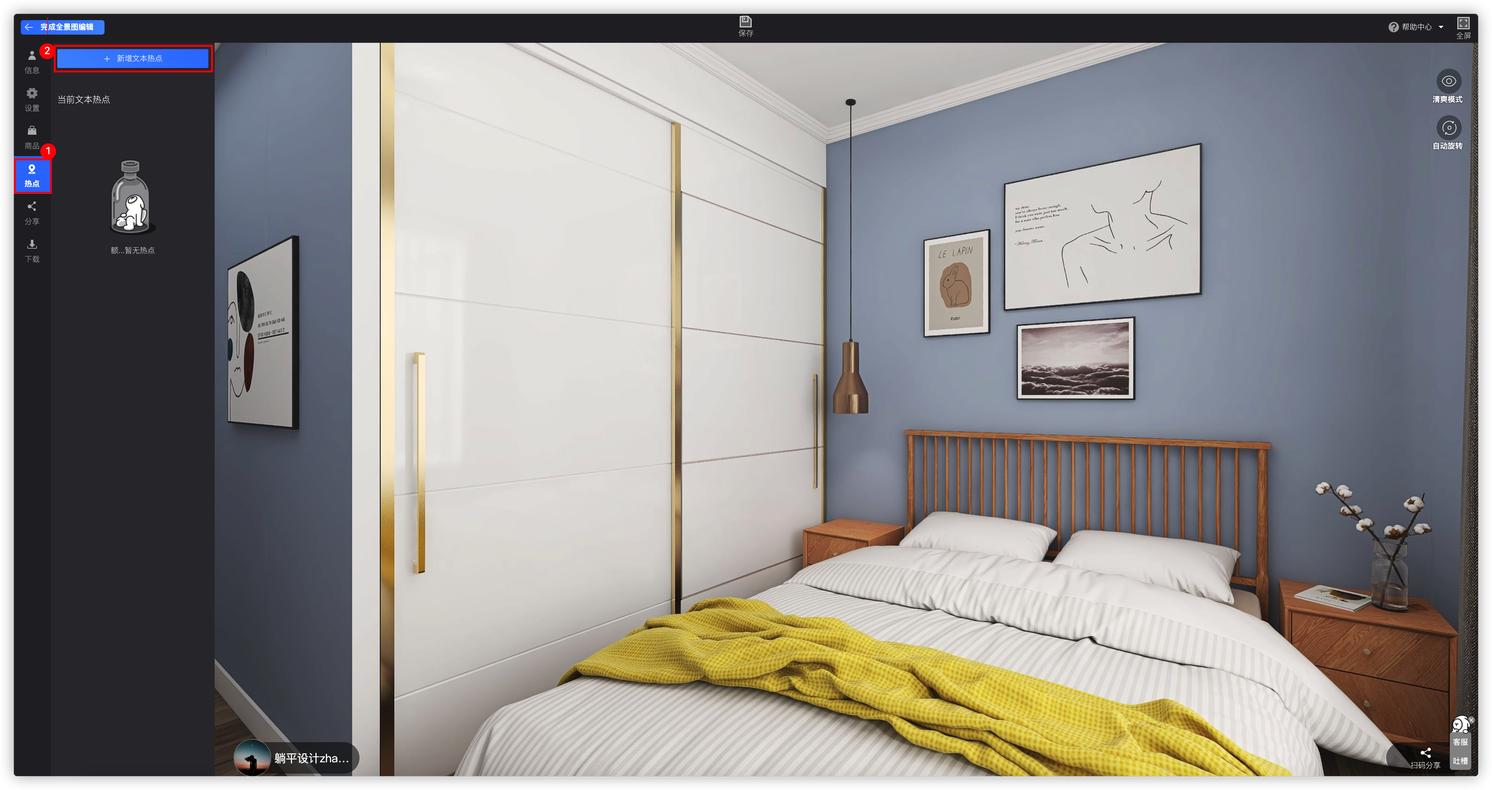
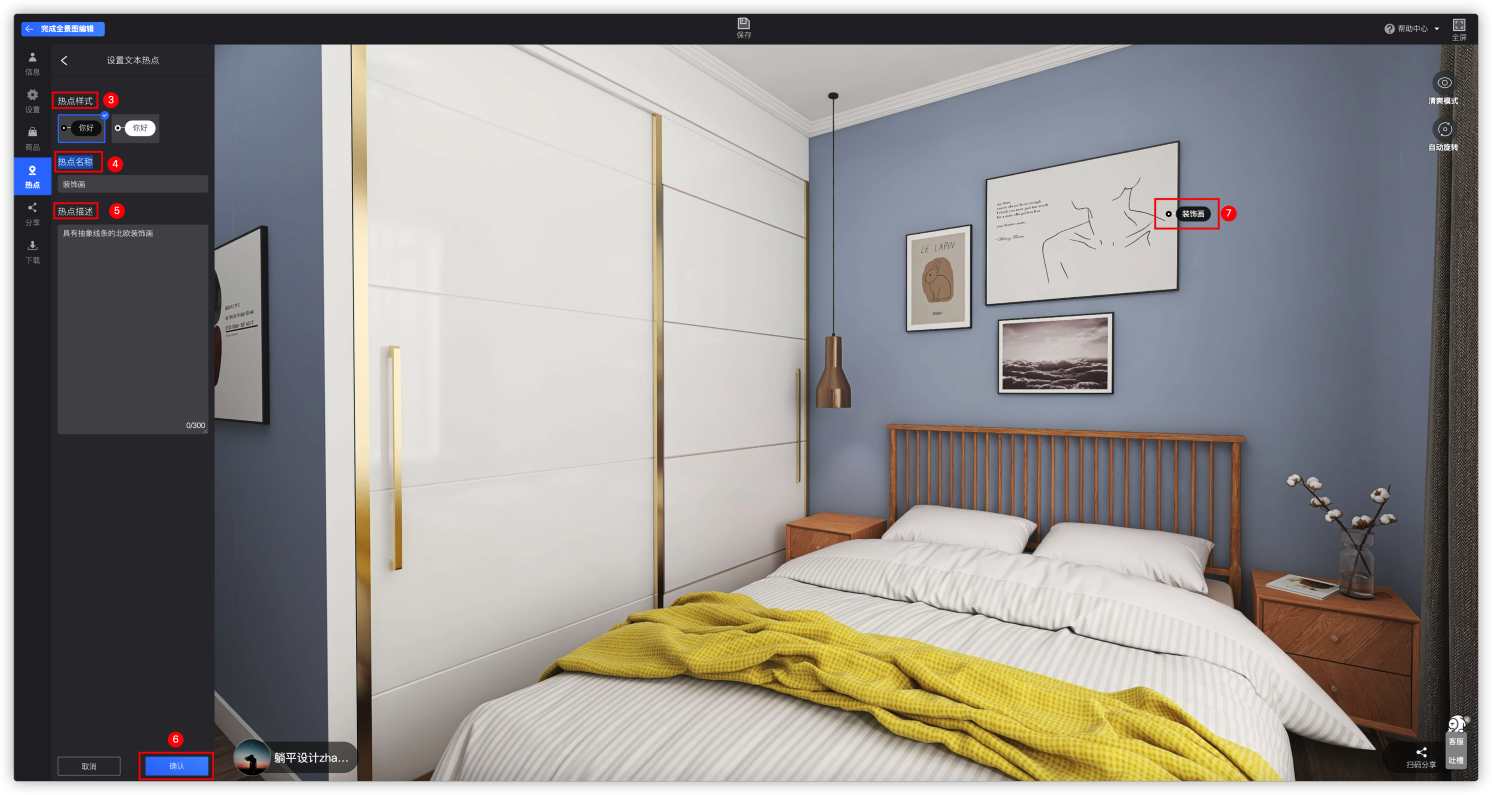
08【渲染】全景图支持添加文本标签

文本标签能将场景/模型进行进一步的解说和描述,能够针对于某些细节处做详细的设计理念传达

进入到全景图编辑页面

选择【热点】-【新增文本热点】

先确定好标签样式,然后输入标签名称以及描述信息,最后保存后就可以看到标签信息;

09【全屋硬装】铺砖定制中针对铝扣板支持自由铺贴

在扣板吊顶中,有AB两种或者及两种以上的材质时,选择自由铺贴轻松能实现多种扣板材质铺贴的设计;

进入【铺砖定制】-在【挑材质】中选择扣板材质,将素材拖拽至区域内,然后切换到【自由模型】即可自由的进行扣板铺贴;(如果是顶面做扣板吊顶,请先进入做吊顶中再执行下面操作)
10【全屋硬装】扣板吊顶布置灯具电器饰增加智能参考线

铝扣板吊顶摆放灯具/电器时,增加智能参考线,使灯具/电器摆放的位置更加精确与扣板更吻合

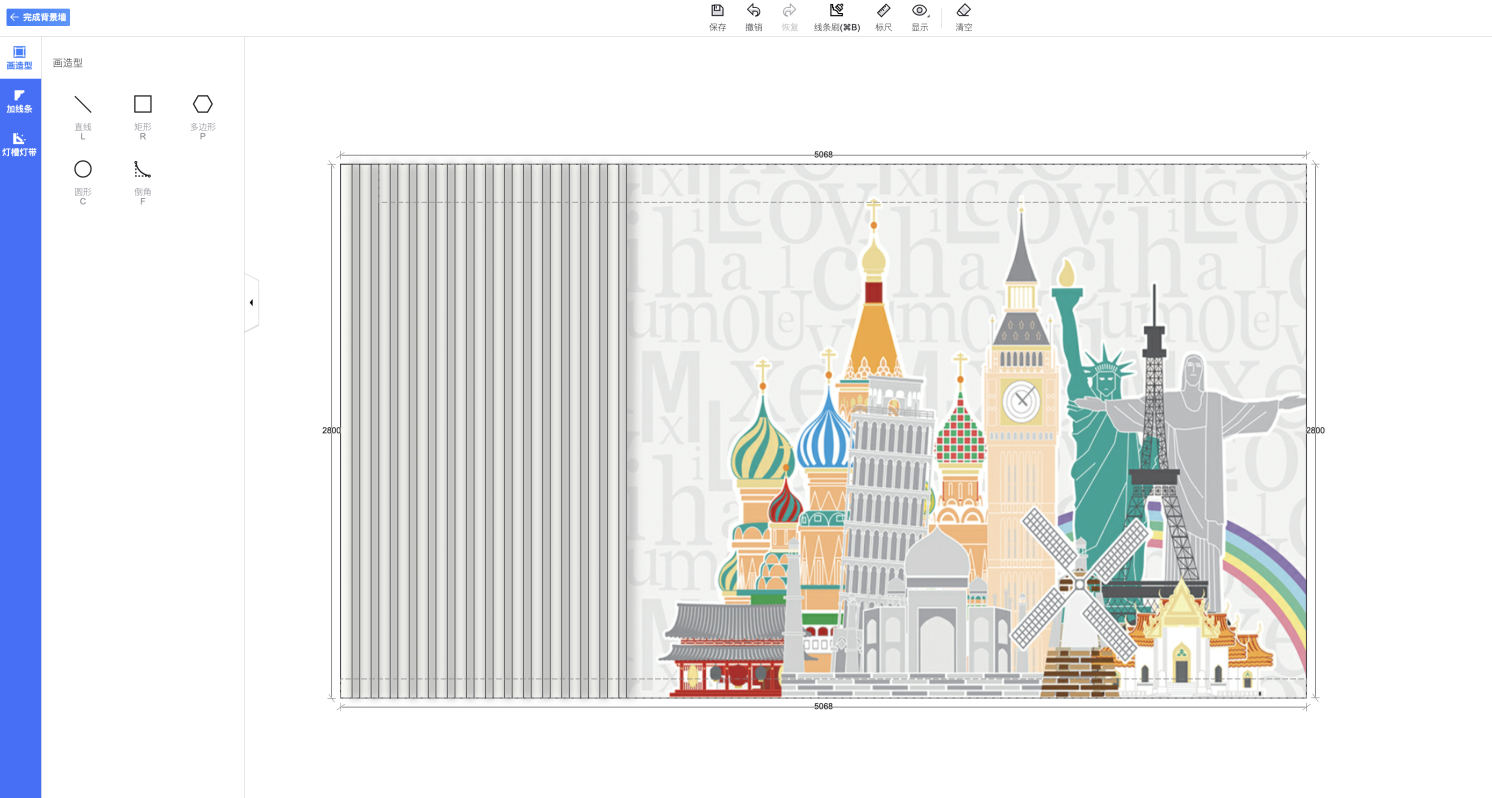
11【全屋硬装】吊顶和背景墙2D视图显示铺贴材质及灯槽

吊顶/背景墙在绘制的过程中能实时的查看材质/灯槽,方便设计师查看材质和灯槽的效果;

进入【吊顶】/【背景墙】模块中,在绘制页面即可查看到所赋予的材质信息和灯槽效果
材质显示效果:

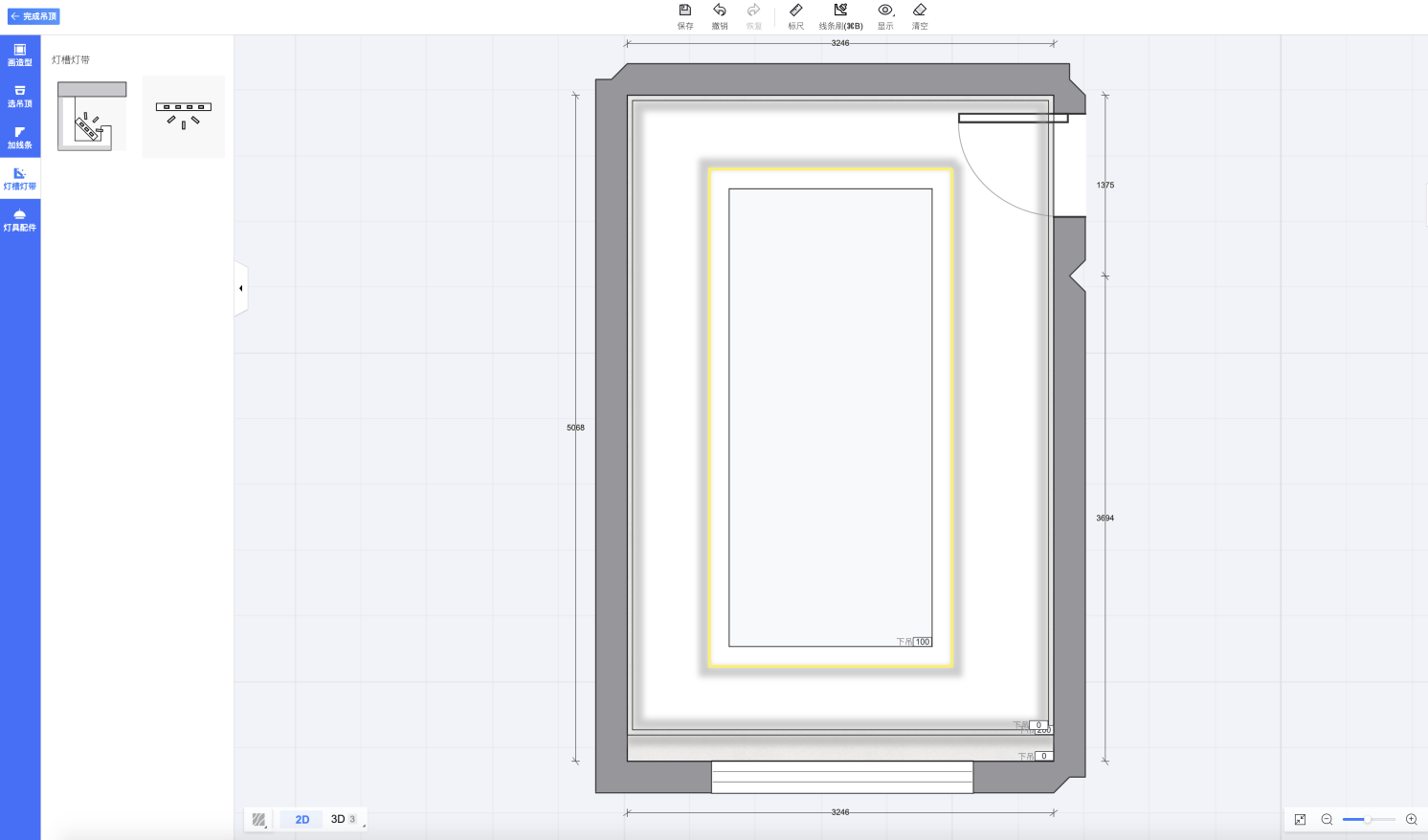
灯槽显示效果:

12【全屋硬装】吊顶和背景墙增加快捷入口【去铺贴】

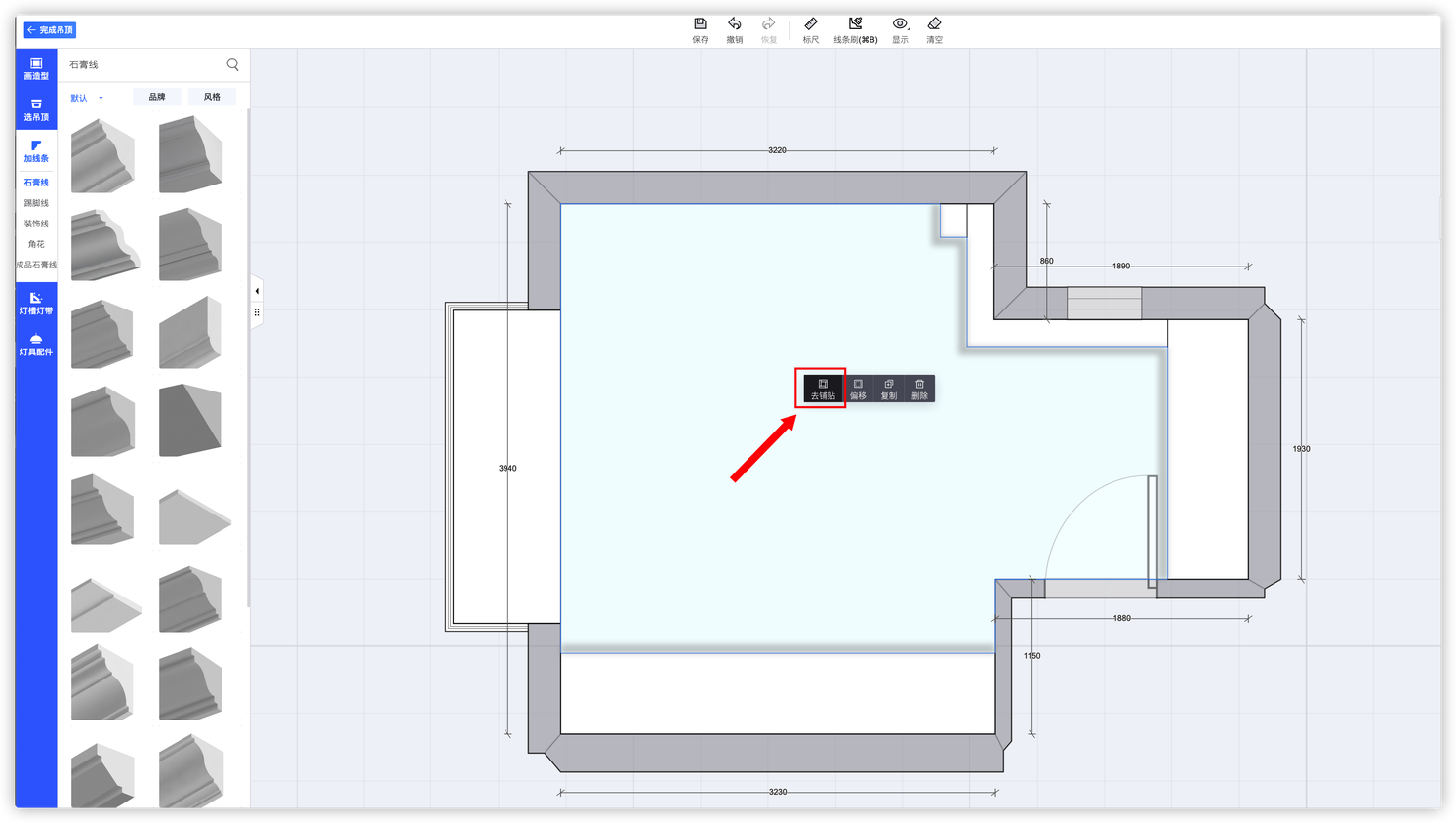
吊顶和背景墙中选中造型面后,新增加【去铺贴】的快捷入口,不需要退出吊顶界面,直接通过快捷入口进行材质铺贴

进入吊顶/背景墙中,在2d视图下,选择一个面点击【去铺贴】即可进入到铺砖定制界面中;

本期功能介绍到此结束,大家赶紧试用起来吧~
-The End-
 沪公网安备 31011502014115号
沪公网安备 31011502014115号